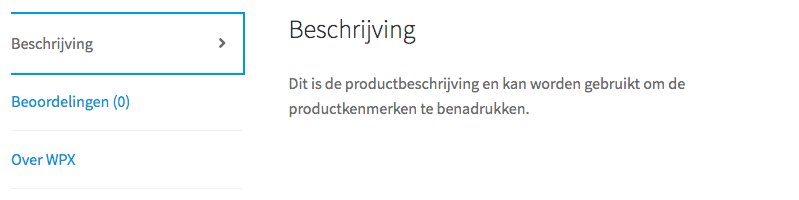
Standaard worden er op de WooCommerce productpagina twee of drie tabbladen weergegeven bij de productinformatie afhankelijk van de content die je aan het product hebt toegevoegd. In een andere tutorial leg ik uit hoe je deze tabs kan verwijderen of hoe je de volgorde kan wijzigen.
Maar nu ga ik eerst uitleggen hoe je een extra WooCommerce product tabblad kan maken. Het aanmaken van een extra tabblad is relatief simpel. Voor dit voorbeeld heb ik gebruik gemaakt van het Storefront thema.

De code hiervoor moet worden toegevoegd aan je WordPress (child) thema’s functions.php.
add_filter( 'woocommerce_product_tabs', 'wpx_custom_tab' );
/**
* Create a Custom Product Tab.
*/
function wpx_custom_tab( $tabs ) {
$tabs['wpx_custom_tab'] = array(
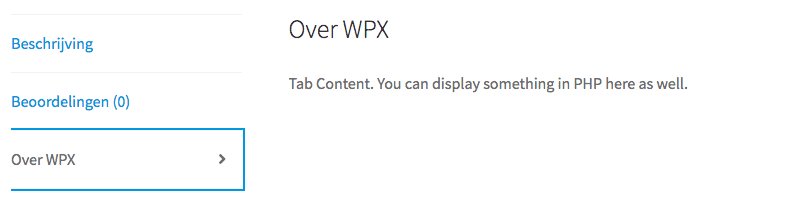
'title' => __( 'Over WPX', 'woocommerce' ),
'callback' => 'wpx_custom_tab_content', // the function name.
'priority' => 50,
);
return $tabs;
}
function wpx_custom_tab_content( $tab ) {
echo '<h2>Over WPX</h2><p>tab met extra content. Ja kan hier ook iets in PHP weergeven</p>';
}In de callback function wordt de content aan het nieuwe tabblad toegevoegd. Met bovenstaande oplossing is deze content bij elk product hetzelfde. Door gebruik te maken van PHP in je callback kan je dit verder aanpassen.
Toon het tabblad alleen voor bepaalde productsoorten of specifieke producten
Je kan ook global $product gebruiken om enkele voorwaarden te creëren. Je kan het tabblad dan bijvoorbeeld alleen voor bepaalde producten weergeven:
function wpx_custom_tab( $tabs ) {
global $product;
if( $product->get_id() == 5 ) {
$tabs['wpx_custom_tab'] = array(Of alleen voor specifieke productsoorten:
function wpx_custom_tab( $tabs ) {
global $product;
if( $product->is_type( 'variable' ) ) {
$tabs['wpx_custom_tab'] = array(That’s all!
