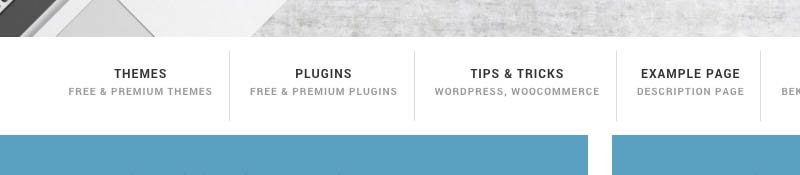
Ik heb onlangs ontdekt dat er in WordPress een optie is om omschrijvingen aan menu-items toe te voegen. Dit is een toffe optie, maar helaas worden deze beschrijvingen standaard niet weergegeven op de front-end van je website. Ik leg hieronder hoe je deze optie kan toevoegen aan jouw WordPress website.

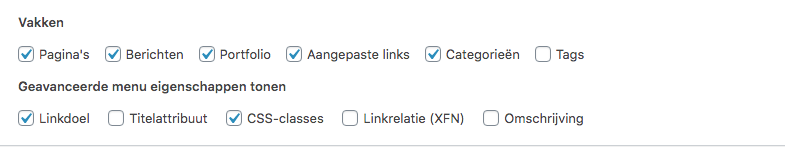
Als eerste stap ga je in de WordPress-back-end naar Weergave > Menu’s. Klik vervolgens in de rechterbovenhoek op de knop ‘Scherminstellingen’. Selecteer omschrijving zoals hieronder weergegeven.

Bij het openen van een menu-item is nu een invoerveld voor de omschrijving zichtbaar. Je hoeft nu alleen een beschrijving toe te voegen en het menu op te slaan.
Voeg ten slotte het volgende codefragment toe aan uw functions.php
<?php
//* Do NOT include the opening php tag shown above. Copy the code shown below.
//* Add description to menu items
add_filter( 'walker_nav_menu_start_el', 'wpstudio_add_description', 10, 2 );
function wpstudio_add_description( $item_output, $item ) {
$description = $item->post_content;
if (' ' !== $description ) {
return preg_replace( '/(<a.*)</', '$1' . '<span class="menu-description">' . $description . '</span><', $item_output) ;
}
else {
return $item_output;
};
}That’s it. Het enig wat je nu nog moet doen is het menu verder vormgeven met CSS
