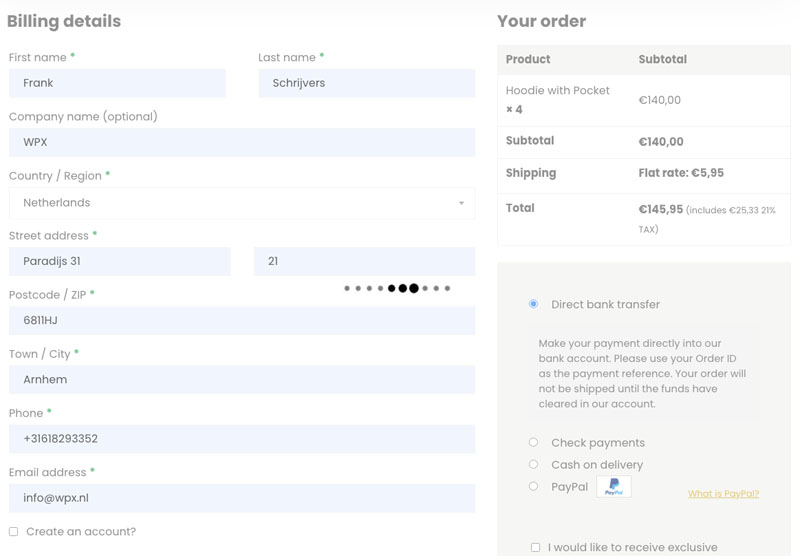
Wanneer een klant op de checkout pagina van een WooCommerce webshop op de knop ‘Bestelling plaatsen’ klikt, is het niet altijd duidelijk dat de bestelling wordt verwerkt. Hierdoor kan het gebeuren dat sommige klanten de knop vaker indrukken, waardoor de bestelling meerdere malen wordt geplaatst. Iets wat je uiteraard wilt voorkomen!

Om dit op te lossen en het duidelijker voor de klant te maken kan je deze eenvoudige pre-loader toe voegen. Tijdens het verwerken van de bestelling wordt er een overlay met een animated gif over de WooCommerce checkout pagina geplaatst zodat het voor de klant duidelijk is dat de bestelling in progress is en dat ze even moeten wachten.

CSS
Onderstaande CSS voeg je toe aan de stylesheet van je (child)theme. Een andere optie is om deze CSS regels toe te voegen aan Weergave -> Customizer -> Extra CSS. Bij de background image is het belangrijk dat je het juist path opgeeft naar de locatie van waar jij de pre-loader hebt opgeslagen.
/* Checkout Loader */
.blockUI.blockOverlay {
background-image:url('/images/preloader.gif') !important;
background-position: center 50% !important;
background-repeat: no-repeat !important;
position: fixed !important;
}
.processing .blockOverlay {
background-image:url('/images/preloader.gif') !important;
background-position: center 30% !important;
background-repeat: no-repeat !important;
}
/* Checkout page processing spinner */
.woocommerce-checkout.processing .blockUI.blockOverlay {
background-image:url('/images/preloader.gif') !important;
background-position: center 50% !important;
background-repeat: no-repeat !important;
position: fixed !important;
}Pre-Loaders
Je kan verschillende pre-loaders GIF en SCV bestanden vinden op o.a. de volgende websites:
